CSS中的position属性
做一个浮动层效果,发现当下位页面滚动条时,层页面不会移动。原来是CSS定位的问题,学习了一下position属性。
设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。此时对象不具有外补丁( margin ),但仍有内补丁( padding )和边框( border )。
要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,并且设置此属性值为 absolute 。否则上述属性会使用他们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递。
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
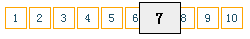
看到一个相关的分页放大效果,挺有意思。
-------------来自:blueidea----------------
<style type="text/css">
.demo a {
float:left;
margin:5px 1px 0 1px;
width:20px;
height:20px;
color:#999;
font:12px/20px 宋体;
text-align:center;
text-decoration:none;
border:1px solid orange;
}
.demo a:hover {
position:relative;
margin:0 -9px 0 -9px;
padding:0 5px;
width:30px;
height:30px;
font:bold 16px/30px 宋体;
color:#000;
border:1px solid black;
background:#eee;
}
</style>
<div class="demo">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
</div>
-------------来自:blueidea----------------
效果如右:


这个功能很棒啊,加入你的javascript库http://myjs.chener.net/吧